2022年很火的渐变色是如何设计出来的?
作者:优漫动游
2022-06-30 17:00
查看: 782
渐变是无处不的在,设计师们倾向于在现代简约的UI中使用渐变,包括背景、按钮、开关、卡片、甚至是阴影!你所有能够想到的地方都有渐变的存在,这些渐变已经横扫了数码产品和Dribbble/Behance这样的设计平台。

所以,什么是渐变呢?
渐变是从一种颜色过渡到另一种颜色,是由很多种颜色组成的混合(一个渐变可以有无限多的阴影)。我们可以在很多方面使用渐变。例如在背景和前景的渐变元素,可以做出微妙或者是极端大胆的颜色组合。
因为渐变是通用的,我们可以用他们来传达独特的设计或者品牌理念。在这篇文章中,给大家分享一些实用的技巧,让你的渐变设计脱颖而出。
一、找到正确的灵感
首先,我们需要找到渐变的源头。渐变最好的灵感来源就是大自然。因此,最开始的设计过程就是花时间去观察现实世界。寻找风景、环境或者植物的照片作为你的颜色来源,并且和你的项目建立起联系。
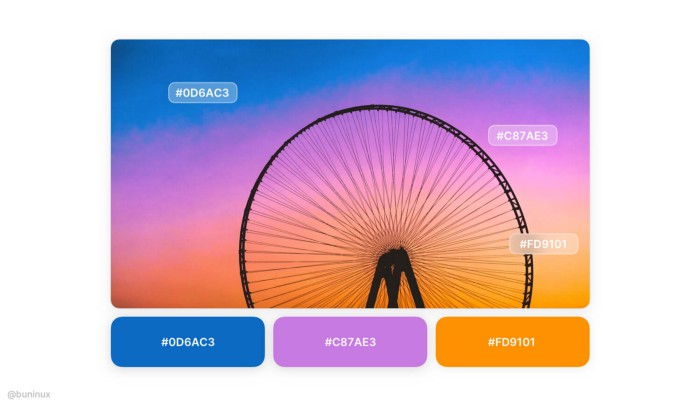
二、创造自己的调色板
使用“颜色选择器”找到合适的部分。从一张照片/图片中选择2-3种醒目的原色来构建你的调色板。

建议一开始只选择少量的几种颜色。因为RNG颜色模型只有三个变量,这意味着你可以混合红(R)、绿(G)、蓝(B)来构建出任何的渐变。RGB的值通常是在0-255之间。
此外,为了使得构建出来的渐变看起来比较柔和平滑,在构建调色板的时候考虑值的变化在50-150之间。
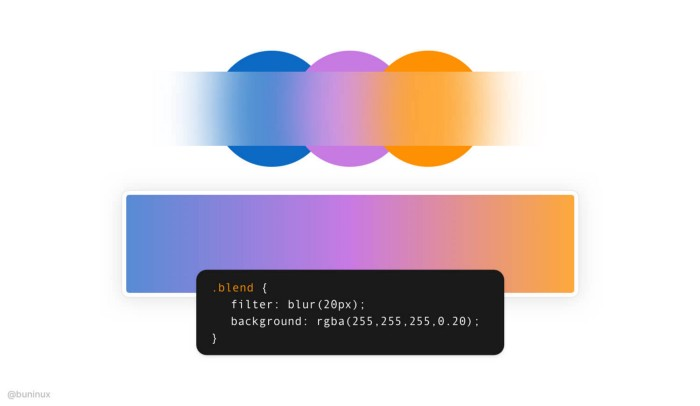
三、混合调色板的颜色
在选好的调色板上创建一个新的图层,并通过添加“背景模煳”的效果来实现平滑的过渡。

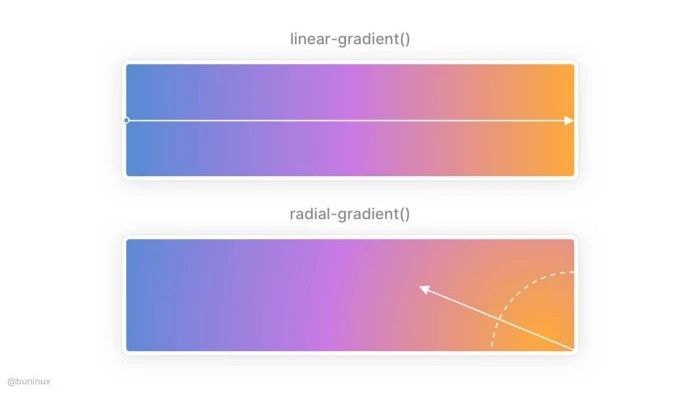
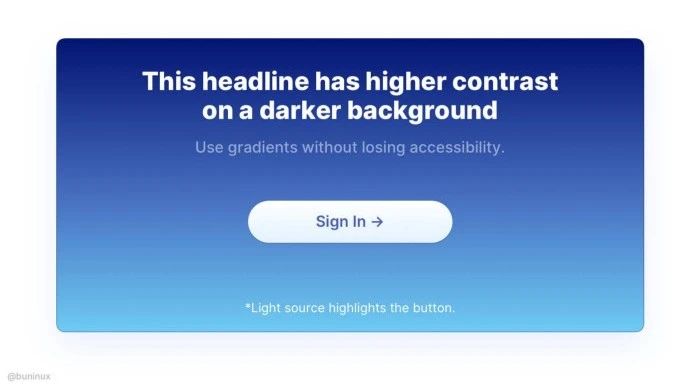
四、在线性渐变中使用径向渐变以增加深度
径向渐变用于模拟光照,而光照并不总是线性的。你可以将径向渐变应用到预先设计好的线性渐变上,并配置光源的方向,使它看起来效果更好。

在有需要的地方使用渐变方向。例如,使用发射光源以突出特定的元素,通过将文本放置在彩色区域使其更具可读性,或者通过具有平滑的渐变路径的UI引导用户。

六、增加颗粒噪点使其具有冲击力
在Figma或Sketch中,可以在渐变上添加一层纹理,使其看起来有复古风。在网页端你可以通过在渐变上放置图片来应用颗粒噪点效果。在这里你可以学到如何用CSS添加噪点。注意:你通常只需要0.1%到0.5%的噪点图像透明度。
七、将渐变和抽象形状结合起来
为了使你的渐变效果更酷炫,甚至可以使用抽象的半透明形状。使用“蒙版”工具在渐变层之外或之上嵌套斑点或波浪形状。
以上就是优漫教育小编为大家介绍的“【UI设计培训】:2022年很火的渐变色是如何设计出来的?”相关内容,学习ui设计培训,可以参考优漫教育提供的ui学习路线,该学习路线内容包含ps软件入门、AI与品牌设计、视觉表达技法、web视觉设计、图标设计、产品交互、移动端设计等,根据优漫提供的ui学习路线图,可以让你对学好ui需要掌握的知识有个清晰的了解 !
预约申请试听课
填写下面表单即可预约申请试听!怕钱不够?可就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!
担心就业?一地学习,可全国推荐就业!
-
上一篇:
-
下一篇:

IT培训问答
开班时间





