我们或许经常听到“这个界面视觉层次没有拉开”、“信息层级不明显”...视觉层级貌似很基础,但是很多时候我们也会经常犯视觉层级上的一些小错误,今天优漫教育小编就一起来聊聊UI设计中能拉开视觉层级的一些小技巧把。

01.利用大小对比拉开视觉层级
按钮再大一点、logo再大一点、文字再大一点...
元素越大,越明显,元素大小对比是UI设计中拉开视觉层级常用的方式。文字、插图、图片等元素我们都可以建立大小对比,将我们想突出的元素放大。
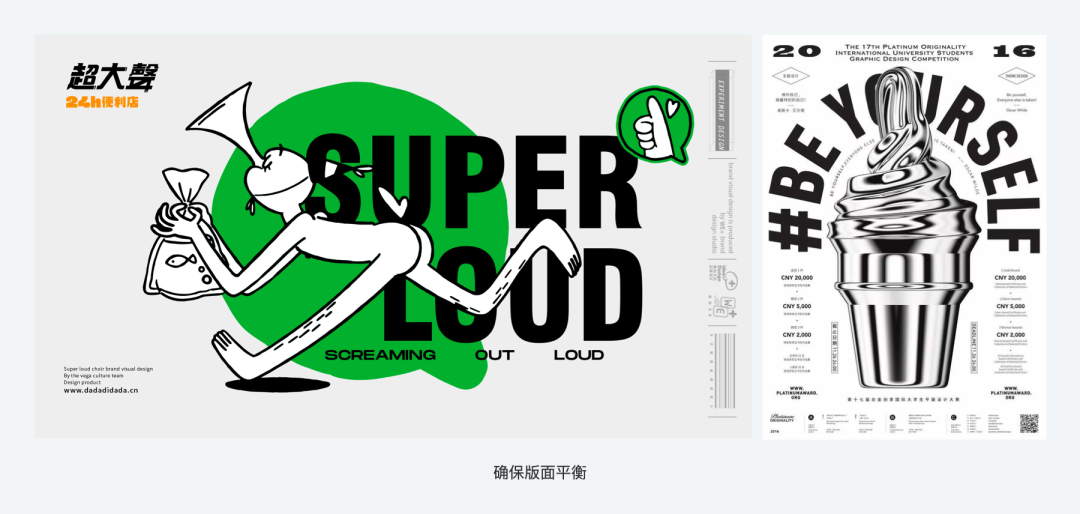
需要注意的是要把握好元素大小对比的节奏,确保画面平衡,特别是在版面设计上。举个例子,比如中间元素是我们想要突出的元素,我们可以将其放大,那么为了版面的平衡,细小的元素应该位于画面的左侧,这种形式也常应用在我们作品集包装的设计上。

02.利用色彩对比拉开视觉层级
色彩是最能吸引用户注意力的,通过色彩加强视觉层级也是UI设计中常见的形式。
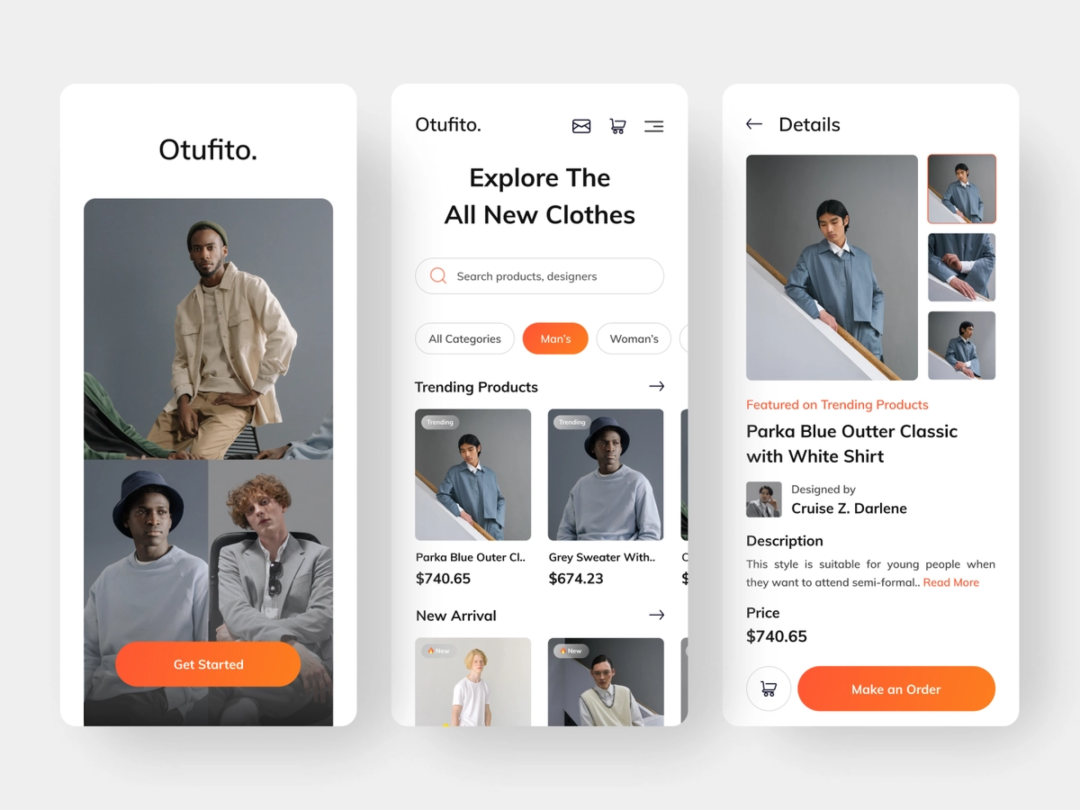
比如引导性按钮都会使用品牌色或辅助色来引导用户操作、利用色彩来区分选中态与未选中态。

但是个人觉得通过色彩建立视觉层级并没有那么简单!
因为在界面设计中,很多元素都涉及色彩,比如背景色、图标颜色、文字颜色等,再加上色彩本身也存在明度对比、饱和度对比、色相对比,当界面存在多个色彩时,要想通过色彩拉开层级还是比较复杂的。

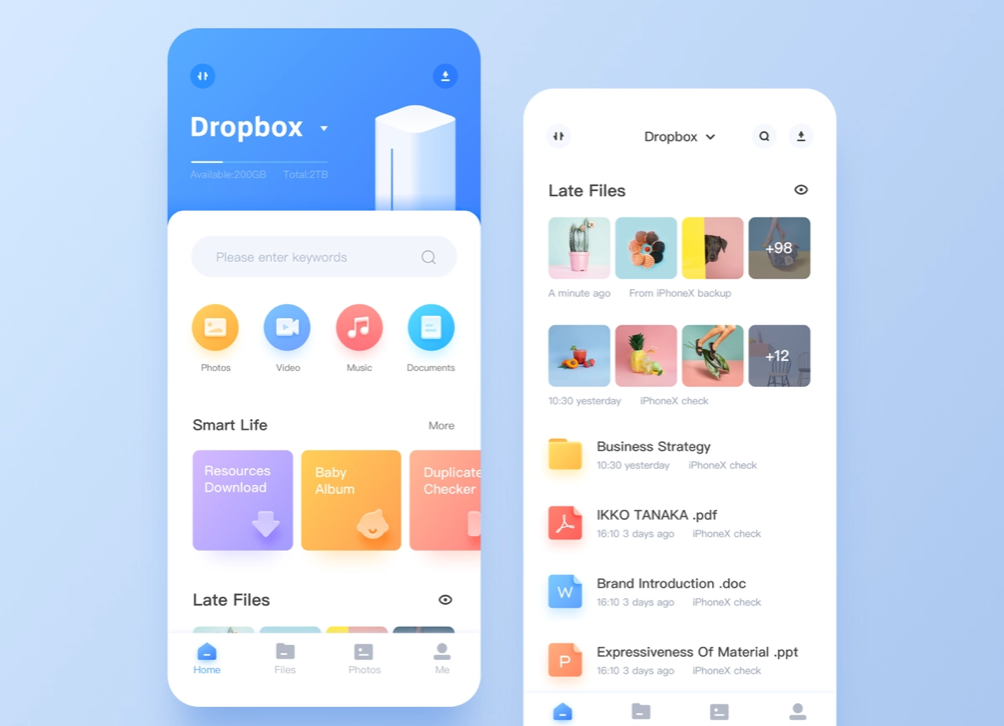
比如这个页面的的首页大家第一眼是看哪里呢?视觉落脚点是哪里呢?头图、金刚区、卡片都有色彩。
对于新人设计师,想利用好色彩拉开面视觉层级,建议避免使用过多的色彩,一个界面最好凸出一个重色模块,如果一个页面有多个模块都是重色,那这个页面的层级就有点乱,用户第一眼不知道看哪里。
像支付宝首页就只有一个重色模块,头部通过品牌色-蓝色拉开视觉层级。就算下面有比较重的模块,但是也抢不过头部的这个蓝色区域。

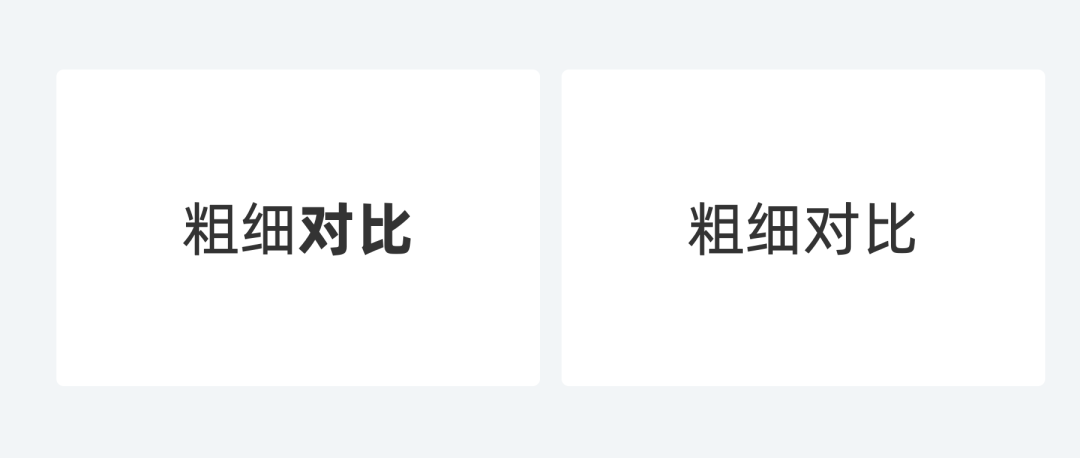
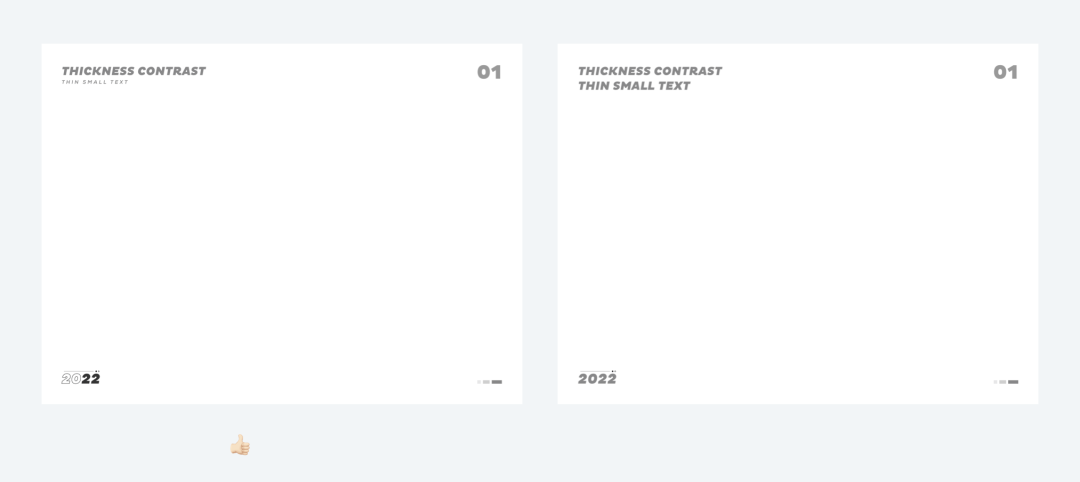
03.利用粗细对比拉开视觉层级
越粗重量越重,视觉层级也就越突出。我们常说的不同字重,其实就是通过粗细对比来拉开文字层级的

对于文字信息层级的处理往往是大小、字重、色彩的多种对比。这样看起来层级才会更加明显。比如当我们想简单的做一个ppt时,就可以利用好粗细、大小、色彩对比。在文字排版上真的很好用,也能快速出效果。

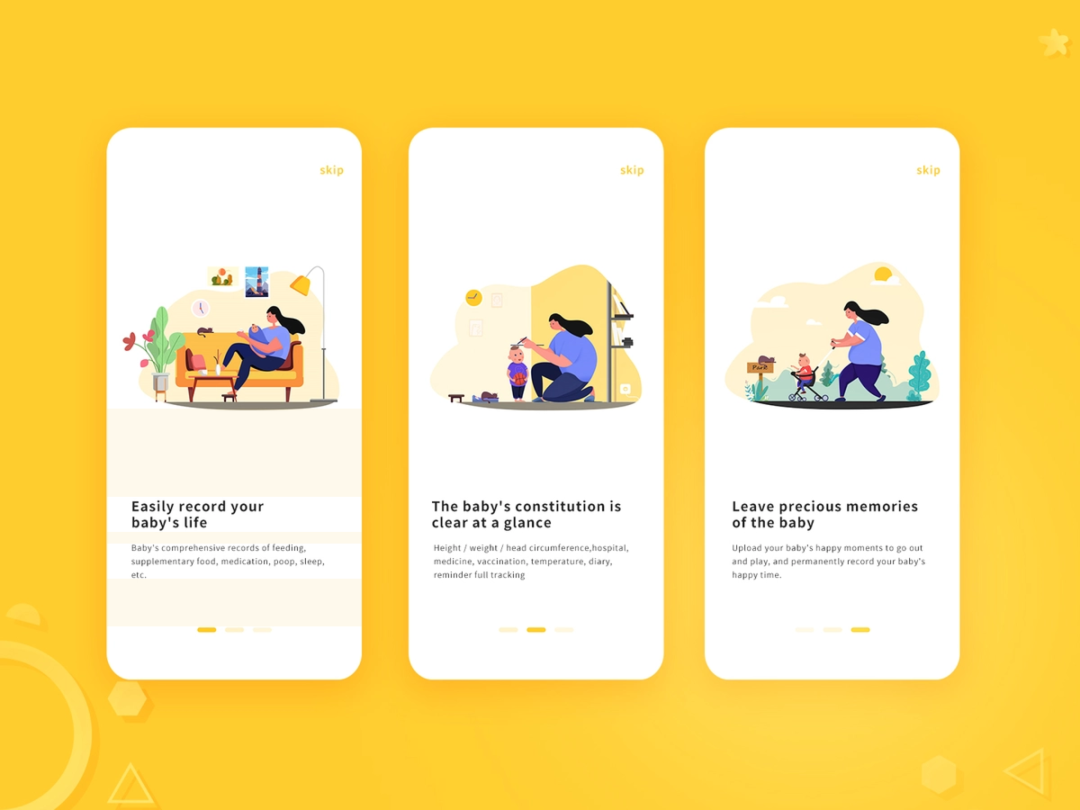
两组元素如果关系越亲密,那么这两组元素的距离应该是越近的。同理如果这两组元素属于不同元素,没有关联,那么就需要拉大他们之间的距离。
在设计中我们经常通过留白来控制元素间的距离,从而拉开视觉层级关系。例如下图的引导页中,标题与下面的正文亲密关系更强,那么标题离正文的距离应该小于标题离上面插图的距离。


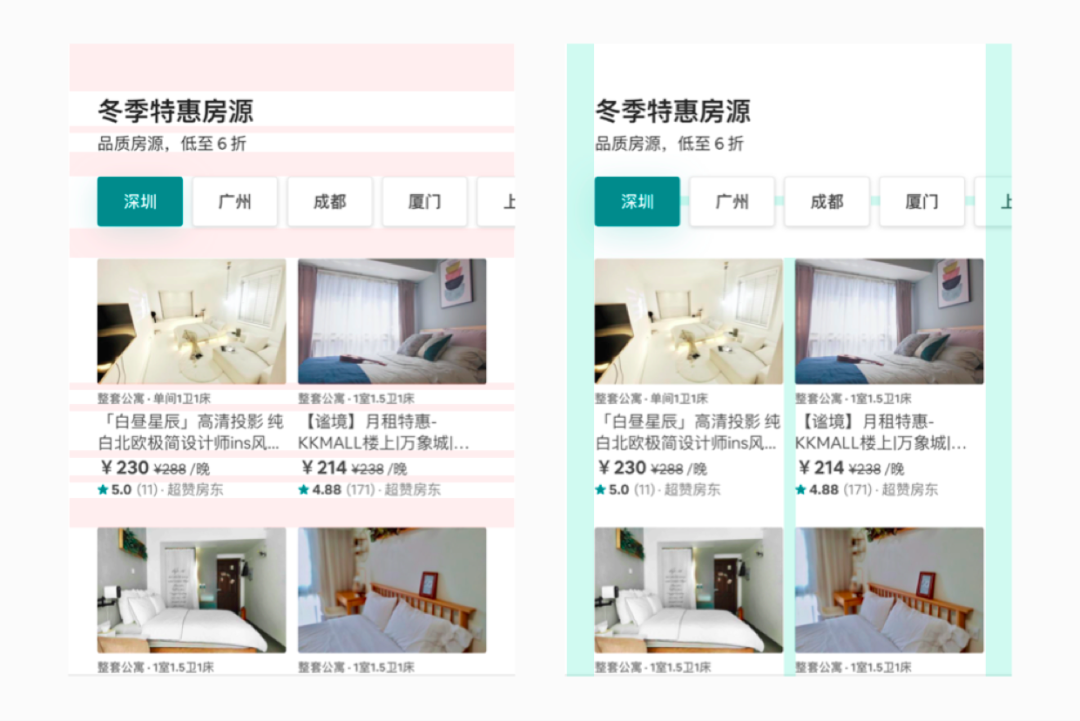
视觉样式也是拉开视觉层级的一种方式。视觉样式越丰富越能够抢眼球,视觉层级也越强,相反如果需要弱化某个模块,就需要视觉降噪,减少一些样式的使用。
我们经常通过不同的视觉样式来拉开图标的视觉层级。比如面性与线性的区分,质感与矢量的区分。

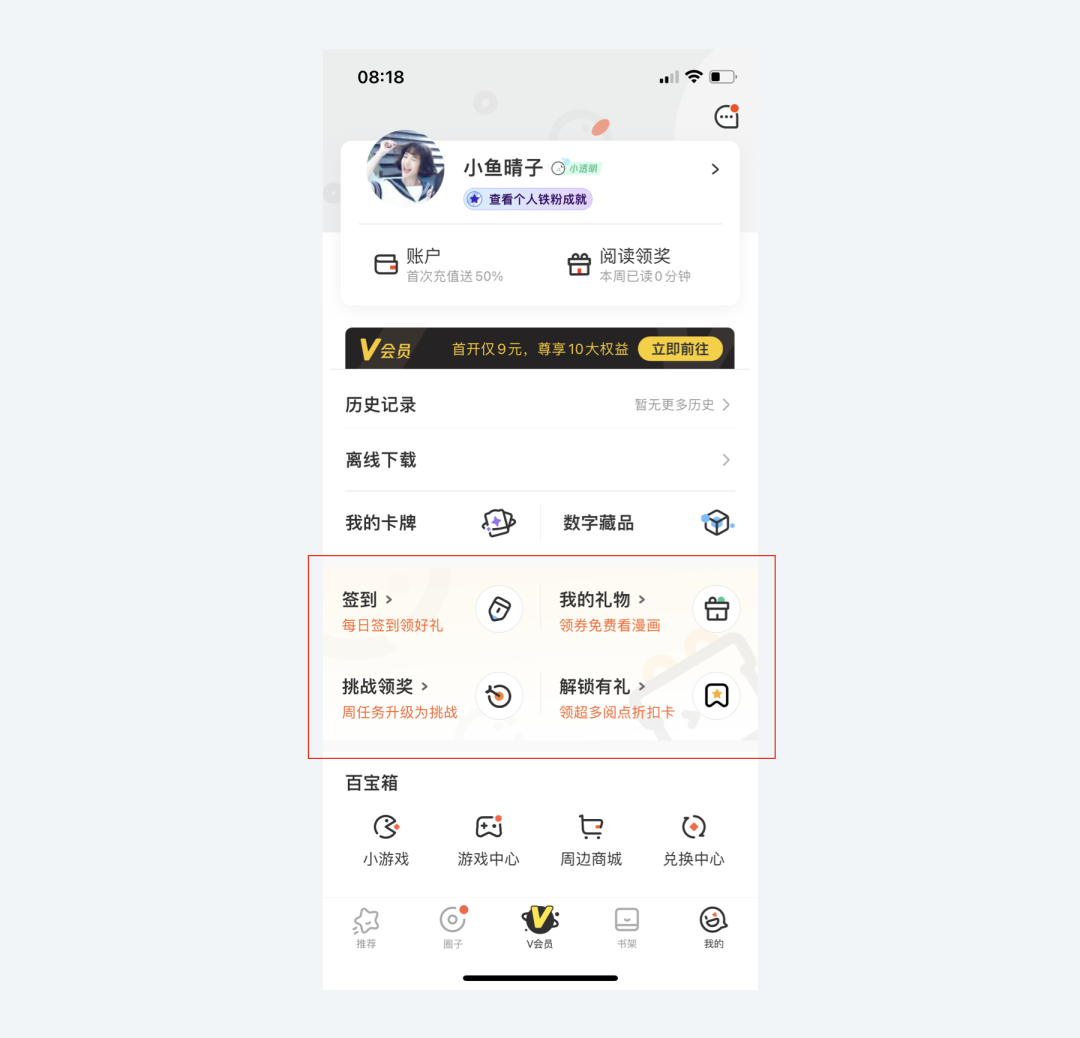
视觉样式对比也常应用在卡片容器上,有设计元素的卡片比纯卡片会更加突出,可应用在一些运营入口上,常用的形式就是给卡片加一些纹理装饰。例如下图腾讯动漫活动入口卡片的设计样式。

拉开视觉层级可以简单理解为拉大对比。我们可以通过大小、色彩、粗细、间距、视觉样式维度来拉开界面的视觉层级。通过基础元素的对比、变化增加界面层级关系,也让界面更具有节奏感与韵律。
-
上一篇:
-
下一篇:






