十个设计师必备的设计配色网站
作者:优漫动游
2022-09-19 11:47
查看: 852
初学设计如何快速配出高级感的色调?今天优漫动游小编将为大家介绍十个设计师必备的设计配色网站,排名不分先后。轻松从美丽的配色方案和案例中汲取灵感,让你从容的掌握好配色技巧。建议大家收藏保存。
1、WebGradients
官方网站:https://webgradients.com
WebGradients是180个线性渐变的免费集合灵感网站,您可以将其用作网站任何部分的内容背景。轻松复制CSS3跨浏览器代码,稍后使用!我们还准备了每个渐变的.PNG版本。渐变色在产品设计中运用的其实很广泛,多用于背景和插画。
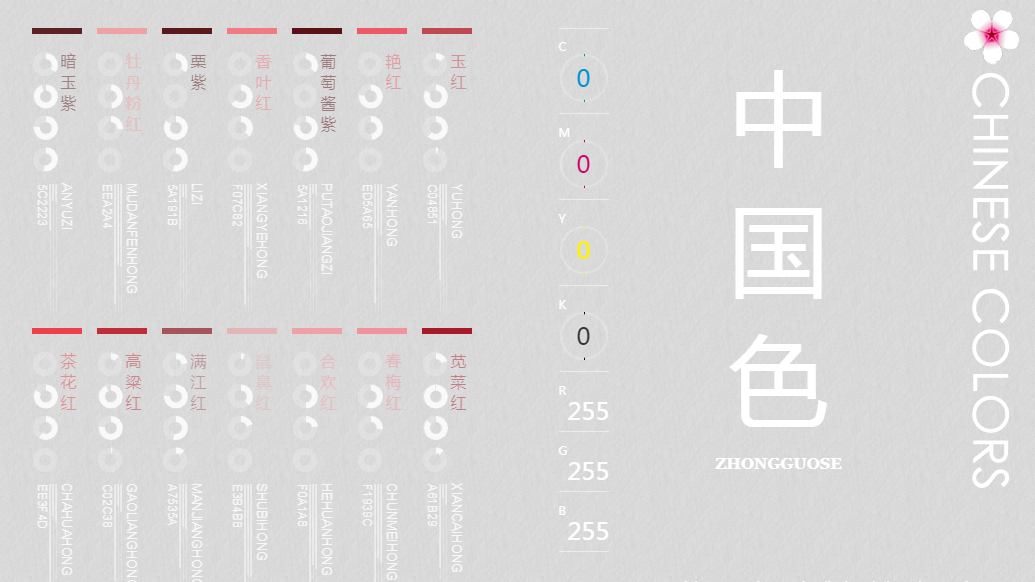
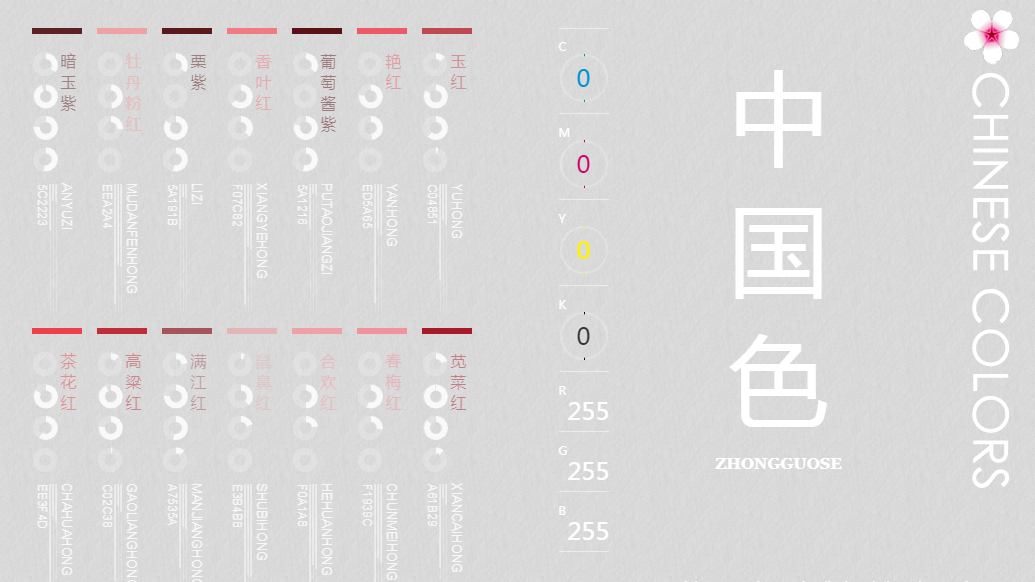
2、zhongguose
网址:http://zhongguose.com/

3、NipponColors
网址:https://nipponcolors.com
NipponColors是在线日本传统颜色网站,每种配色都有好听的名字:一斥染、洒落柿、燕脂、雀茶、黄丹、萱草、赤香……点击每一个颜色,网站的背景会随之变成相应的颜色。大多数颜色的名称来源于植物,花朵和动物的名称。将一些很传统的颜色以一种很直接的形式表现出来。并给出颜色的RGB和CMYK数值。
4、Adobe Color
网址:https://color.adobe.com
通过拖动色轮或输入自定义色值取色,有多种配色规则可以选择,如:相似、互补、三原色等。除此之外,还可以对RGB进行配色调整,可复制色值。
5、LolColors
LolColors是免费网页在线配色工具非常便捷的配色网站,清新可爱,排版布局都很好看,配色方案也很不错,方便实用。鼠标放到颜色上即显示色值,并且可以复制色值,方便大家使用与收藏。
6、Muzli Colors
网址:https://colors.muz.li
可以在线快速生成和编辑多种配色方案,并根据我们自己的颜色选择预览和下载自定义UI工具包。
7、Happy Hues
网站:https://www.happyhues.co
不确定在设计中使用哪种颜色或在哪里使用它们?Happy Hues是一个调色板灵感网站,它是有关如何在设计项目中使用颜色的真实示例。可以学习颜色的术语还有色彩心理学。
8、Color Hunt
https://colorhunt.co
Color Hunt是一个免费开放的平台,设计师和艺术家的调色板,可通过数千种精选的时尚调色板来激发色彩灵感。
9、网站:https://www.materialui.co
Material UI Colors是为Material Design而生的配色模板的在线前端设计配色网站,为扁平化风格的设计提供了对比度良好的配色方案。能逐渐扩充,创建出一套完整、可复用的配色体系,可用于网页设计、安卓设计和iOS设计。
10、mfchange
设计趋势调色盘,从数千种美丽的配色方案中汲取灵感,并制作出时尚的色调!
以上就是优漫小编今天为大家分享的关于十个设计师必备的设计配色网站,希望本篇文章能够对想要零基础学习UI设计的你有所帮助,学习是一个漫长的过程,如果你想更快的学习UI设计,可以来优漫UI设计培训班进行学习,让你更快的掌握UI设计技术,7天免费试学体验。
1、WebGradients
官方网站:https://webgradients.com
WebGradients是180个线性渐变的免费集合灵感网站,您可以将其用作网站任何部分的内容背景。轻松复制CSS3跨浏览器代码,稍后使用!我们还准备了每个渐变的.PNG版本。渐变色在产品设计中运用的其实很广泛,多用于背景和插画。
2、zhongguose
网址:http://zhongguose.com/
中国色,是一个中国传统颜色色名和色谱的综览,提供各种中国的传统颜色的名称。CMYK值,RGB值,16进制表示。超美的中国风配色,网站号称收集了最全的中国色,还有中英文互译,非常贴心。目前中国色仅提供RGB和CMYK两种色彩模式。

进入中国色网站后直接使用,点击相应的颜色名称,网站的背景也会自动变成相应的颜色,右侧还会显示输出用的CMYK色值,以及显示屏用的RGB色值~
3、NipponColors
网址:https://nipponcolors.com
NipponColors是在线日本传统颜色网站,每种配色都有好听的名字:一斥染、洒落柿、燕脂、雀茶、黄丹、萱草、赤香……点击每一个颜色,网站的背景会随之变成相应的颜色。大多数颜色的名称来源于植物,花朵和动物的名称。将一些很传统的颜色以一种很直接的形式表现出来。并给出颜色的RGB和CMYK数值。
4、Adobe Color
网址:https://color.adobe.com
通过拖动色轮或输入自定义色值取色,有多种配色规则可以选择,如:相似、互补、三原色等。除此之外,还可以对RGB进行配色调整,可复制色值。
5、LolColors
LolColors是免费网页在线配色工具非常便捷的配色网站,清新可爱,排版布局都很好看,配色方案也很不错,方便实用。鼠标放到颜色上即显示色值,并且可以复制色值,方便大家使用与收藏。
6、Muzli Colors
网址:https://colors.muz.li
可以在线快速生成和编辑多种配色方案,并根据我们自己的颜色选择预览和下载自定义UI工具包。
7、Happy Hues
网站:https://www.happyhues.co
不确定在设计中使用哪种颜色或在哪里使用它们?Happy Hues是一个调色板灵感网站,它是有关如何在设计项目中使用颜色的真实示例。可以学习颜色的术语还有色彩心理学。
8、Color Hunt
https://colorhunt.co
Color Hunt是一个免费开放的平台,设计师和艺术家的调色板,可通过数千种精选的时尚调色板来激发色彩灵感。
9、网站:https://www.materialui.co
Material UI Colors是为Material Design而生的配色模板的在线前端设计配色网站,为扁平化风格的设计提供了对比度良好的配色方案。能逐渐扩充,创建出一套完整、可复用的配色体系,可用于网页设计、安卓设计和iOS设计。
10、mfchange
设计趋势调色盘,从数千种美丽的配色方案中汲取灵感,并制作出时尚的色调!
以上就是优漫小编今天为大家分享的关于十个设计师必备的设计配色网站,希望本篇文章能够对想要零基础学习UI设计的你有所帮助,学习是一个漫长的过程,如果你想更快的学习UI设计,可以来优漫UI设计培训班进行学习,让你更快的掌握UI设计技术,7天免费试学体验。
预约申请试听课
填写下面表单即可预约申请试听!怕钱不够?可就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!
担心就业?一地学习,可全国推荐就业!
-
上一篇:
-
下一篇:

IT培训问答
开班时间





