快速改进UI设计的简单技巧
作者:优漫动游设计部
2023-06-01 17:10
查看: 448
设计一个好的界面需要大量的时间和实践。注意其中一些小细节可以改善整个界面设计。在这里分享一些发现、提示和技巧,以帮助您设计更好的界面。

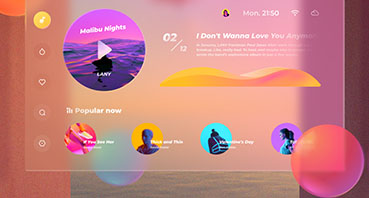
让图像上的文字易于阅读
为图像添加一个简单的渐变叠加,使文本更易于阅读。
正如您在第一张中看到的那样,文本更易于阅读,并且UI看起来更好。
并将未圆形图标的空间加倍
使用完全圆角卡片时,对未圆角的子元素使用双倍空间。这样,UI看起来会更加平衡。例如,圆形头像使用了24px的填充,并将未圆形图标的空间加倍。
双边框半径
当您在形状上使用具有圆角的元素(也具有圆角)时,请在较大的形状上使用两倍大的圆角半径。例如,头像容器使用了12px的圆角半径,为卡片使用了24px的圆角半径。
为头像添描边
在彩色背景上使用时,头像往往会融入其中。为避免UI混乱,请考虑为头像添加白色描边。当您想要显示头像组时,笔画也很有帮助。
使用一致的图标
一致的图标是UI中最容易被遗忘的细节之一。使用具有相同视觉风格的图标。这意味着它们具有相同的重量和圆度。为获得最佳效果,请使用一个图标包。
填充和轮廓图标可以保持一致
您可以同时使用填充图标和轮廓图标。但是,要使它们保持一致,您需要考虑两件事:
他们必须共享相同的视觉风格。同样,您可以为它使用相同的包,它提供填充类型和轮廓类型。
它们必须具有不同的功能——例如,您可以为菜单项使用填充图标,为操作使用轮廓图标。
增加行高
为了使文本可读,不要让它重叠。当然,不同的字体需要不同的行高,但根据经验,你可以将字体大小乘以1.5。
优漫教育全程大咖级讲师资亲授,多年教学经验,掌握最前沿的IT技术(移动端设计、UI设计、AI与品牌设计、产品交互、photoshop等),拥有实力雄厚、大型实战项目经验丰富的技术团队。用真实的工作体验让学员提前适应职场,4个月后直接走向工作岗位,避免工作后的水土不服。
预约申请试听课
填写下面表单即可预约申请试听!怕钱不够?可就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!
担心就业?一地学习,可全国推荐就业!
-
上一篇:
-
下一篇:

IT培训问答
开班时间





