在UI设计中应用插图的10大理由
作者:优漫动游设计部
2023-06-03 16:58
查看: 395
在过去的几年里,用户界面的原始插图一直是最受欢迎和最可靠的插图之一设计趋势.让我们讨论一下让设计师在网站和移动应用程序UI设计的核心视觉元素中选择插图的原因。

什么是插图?
基本上,插图是对特定概念、文本或过程的视觉解释。它是一种旨在支持、澄清甚至扩展人们从其他信息来源(通常以文本形式给出)获得的想法的图像。这个词本身的意思是“照亮某物”,所以它的主要目的是帮助观众更好地理解或想象一些东西。
多年来,插图已融入各种印刷品,如书籍、杂志、报纸、海报、传单、教育材料。后来,该领域通过卡通和视频制作获得了新的气息。最近,新技术和工具突破了数字插图时代的极限。
由于其美丽和创造性的灵活性,插图火箭的数量不断增加网站和移动应用程序作为增强界面可用性、情感和视觉吸引力的方法之一。但是UI设计中有哪些功能可以用插图来覆盖呢?
在用户界面中使用插图的方法
与界面的任何其他部分一样,插图是一种功能元素,而不是装饰。它应该使信息和交互更容易、更清晰——当然,更时尚,为什么不呢?我们可以在以下位置遇到UI插图:
英雄形象
主题
吉祥物和字符
blogarticle
入职教程和工具提示
奖励及其他游戏化图形
通知和系统消息
贴纸(特别受信使应用程序欢迎)
评书
信息图表
营销材料和广告横幅
内容类别的视觉标记
社交网络支持网站或应用程序的页面。
以下是插图在界面设计中如此受欢迎的十大原因——也许你会考虑在下一个设计项目中使用它们。
为用户界面添加插图的10个理由
1.定制插画奠定了原创性和艺术性和谐的坚实基础
图形为界面、印刷品或品牌的东西.在竞争激烈的世界中,脱颖而出至关重要。否则,人们甚至可能不会尝试你的产品,更不用说了解它的好处了。
顺便说一句,这就是为什么许多公司在他们的博客文章、评论和评论中使用插图作为英雄的原因。登陆页面.在这种情况下,设计师可以根据目标受众的喜好对艺术作品进行微调,并根据特定项目或主题背后的商业目标或想法来平衡它们。这样可以找到有趣的隐喻、配色方案、角色和环境,以有效吸引特定的读者或观众群体。
看一下比喻的标题插图关于UI动画的文章.智能手机扮演着幕墙或屏幕的角色,就像在木偶剧院中使用的一样,设计师反映演员,每个演员都展示了特定的动作表演模型。
2.插图创建视觉触发器,快速传递必要的信息
绝大多数人比文字更快地感知图像.这既不好也不坏,这只是设计师可以用来提高Web或移动布局的视觉性能的事实。一般而言,人们具有非常广泛的能力来感知视觉标记、识别和处理数据,甚至在高度抽象的图像中转换。
这里有一些有用的事实:
正如心理学家所说,人们需要大约1/10秒才能对视觉场景或元素有一个大致的了解(这个速度对于文本项目来说确实是不可能的)
视觉传达到大脑的速度要快得多,重要的信息通常被大脑固定为视觉图像,即使它们是通过文本感知获得的
与背景和周围元素相结合的图像不太容易受到攻击,而文本则高度依赖于可读性方面
图像有更好地坚持的趋势长期记忆这意味着处理界面用户不需要处理和记住比实际需要更多的数据,因此交互变得更快
当来自不同国家的人使用应用程序或网站时,界面中的视觉效果可以使其更具通用性
对于有文本识别自然问题的用户,例如阅读障碍或不读书的学龄前儿童,推动了感知的极限。
上述所有内容都为用插图创建强大而快速的视觉关联提供了坚实的理由。字符、颜色、构图、可识别的细节将快速通知用户并支持以文本形式给出的消息。
这是一家准备迎接最高业务挑战和目标的数字机构的登陆-这是篮球运动员明亮的英雄形象迅速传递的信息。
另一个示例具有为以下目的创建的主题插图LunnScape,一家专门从事景观设计和植物护理的公司。这些艺术品旨在用于营销活动、社交网络和网站。经过一系列实验,设计师想出了采用柔和柔和色彩和浅色笔触的通风风格的图形。其中一幅插图描绘了人们忙于园艺,而第二幅插图则通过景观设计反映了公共空间的通风景观。插图立即与景观主题建立了宝贵的联系。
3.图形为网页或手机界面的文案提供有效支持
正如之前提到的,在许多情况下,比文本更能作为交流工具。但是,也有一些陷阱需要仔细考虑。感知速度并不是我们唯一需要的:人们可以超快地感知插图,但如果他们传递的信息不清晰或可以重复阅读,那么速度不会带来积极的用户体验。快速捕捉导致错误理解的图形不能定义为识别,它只是快速注意到。识别不仅意味着速度,还意味着视觉元素应该带给用户的正确动作或信息。因此,如果您想让视觉隐喻立即清晰并避免误解或错误的联想。
这是帮助养老金领取者有效管理资金和增加储蓄的金融服务网站的插图。艺术品立即传递信息,使其与作品保持一致。标语和复制块.这样,当布局中的所有元素和谐地协同工作时,网页看起来很吸引人。
4.插图是一种经过充分检查的创造性讲故事的工具
简而言之,讲故事是将不同的信息块组合成一个故事的方法,使它们更令人难忘,并在各个部分之间建立牢固的联系。这种方法在两个方面都表现出非常有效的营销和用户体验设计。
这是为我们最近的一个项目设计的一组插图佛罗伦萨.这是一个在线市场,自雇护士可以在英国找到高薪轮班。设计师创造了原始角色,以与平台的情绪、语气和声音相对应的方式展示故事、设置氛围、发送信息或展示好处。
5.插图在设定情感诉求方面具有显着的力量
没什么秘密,我们都是情绪化的生物。谈情感设计,亚伦沃尔特说:“许多网站和应用程序正在创造更好的体验。他们正在重新绘制需求层次结构,以包括一个新的顶级层次,其中包含愉悦、乐趣、喜悦和愉悦。如果一个界面可以帮助您完成一项关键任务并让您面带微笑,那会怎样?嗯,那确实很强大!那将是您推荐给朋友的体验;这将是一个值得传播的想法。”这就是你可以用插图有效地做的事情。你投入其中的一切——线条、形状、颜色、面部表情、曲线的动态——都会对点燃情绪产生重大影响。研究用户行为和影响情感吸引力的因素,设计师可以使插图成为一种强大的工具,从交互的第一秒开始将体验与用户情感联系起来。
这种设计理念提出了一个登陆页面对于Kiddy来说,这是一个让雇佣保姆变得轻而易举的平台。是不是很可爱?可爱和积极的感觉是由几个因素支持的,其中动画自定义插图以有趣的角色扮演关键角色。它们传递信息和情绪,在用户开始阅读有关服务之前营造所需的氛围,并使整个页面具有独特的外观。
6.定制平面设计为审美满足奠定了基础,从而提高了项目的吸引力
在“功能至上”主题上有数百次讨论和争论,人类对美和愉悦的自然渴望仍然有效。当然,实用性和可用性是任何界面的基础。尽管如此,合意是一种美观和可爱的外观,它让人们注意到你的产品,感受到使用它的乐趣,并想再次使用它。插图是实现这一目标的经过严格检查的方式,因为它们可以为界面增添美感、风格、优雅或任何您想要添加的内容。
这是一个为旅行者提供简单而明亮的预订服务的网页设计概念。它使用一个3D插图那是和谐地占据页面左侧部分的大主题图像,而右侧部分则是第一次搜索住宿时填写的表格。艺术作品不仅设定了主题,而且使界面引人入胜且美观。
7.插画令人难忘且引人入胜,因此它们在提高品牌知名度和识别度方面效果很好
与文本相比,图像在长期记忆中更容易保持。当图像内容丰富,根据目标受众的期望设计时,影响会增加,并且与一般的文体概念一致的布局。这使得插图非常有效地使UI设计具有可识别性并支持网站或移动应用品牌.这也是插画被广泛使用的原因之一入职.
这些是入门屏幕完美食谱应用程序。在互动开始时,用户设定他们想要实现的目标,例如减肥或增加体重、保持健康饮食等。此外,用户可以标记他们不喜欢的成分,这样应用程序就不会显示包含它们的食谱。插图用于以明亮和原创的方式将目标形象化。
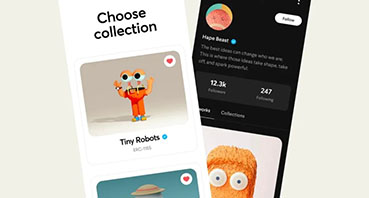
应用程序引导屏幕的另一个示例,这次是图尼,一个可爱有趣的闹钟。有趣的人物和插图成为关键元素应用游戏化.这原来的吉祥物融入UI成为沟通交互的核心元素,在不同的状态下,向用户传递不同的信息,让交互更加人性化和人性化。
8.数码插画可有效制作动画短视频和互动元素,使互动生动而优雅
越来越多的网站和应用程序在用户界面中应用动画。通过这种方式,您不仅可以增强可用性,还可以增强UI外观的情感吸引力和优雅。这就是为什么现在我们遇到了它经常发生的原因动画标志、图标,甚至是复杂的动画插图。动作允许为图像的想法、信息和情绪添加更多的力量。更重要的是,热门和有效的趋势之一是应用动画影片插图得到了一个新的发展水平和与用户的交流。
这是Whizzly的动画徽标示例,Whizzly是年轻人展示才华和分享创意项目的社交网络。应用于徽标及其动画版本的艺术手段使其看起来令人愉悦,令人难忘且充满情感。
9.基于有趣的视觉隐喻的插图使设计独特而引人入胜
与艺术一样,在设计中隐喻是吸引用户并使他们考虑所提供的想法的有效方式。插图使设计师能够处理与特定目标和用户相对应的独特隐喻。
这是约会应用程序登录页面的概念,可让人们找到完美的情侣。插图展示了主题,使一个明亮的视觉触发并有效地结合了将人们团结起来的设备形象。
平面设计师面临的关键挑战之一是找到原始风格——这就是这幅作品的隐喻的灵感来源。在里面关于平面插图的文章,平面设计师分享了如何捕捉这条金鱼的实用技巧,并在标题插图中应用了相同的比喻。
10.人们会快速注意到和解码图像,因此明智地使用插图可以使交互更简单、更快捷
图标和插图等自定义图形可以成为对清晰直观的导航的界面。在用户界面中,在许多情况下基本交互需要几秒钟,这方面非常重要,这是将所有内容转换为具有视觉标志的图形标记内容类别的根本原因。但是,请记住:如果存在图像解码错误或根本未解码的风险,则它们需要额外的支持复制内容.用户测试将有助于找出哪些元素是绝对清晰的,哪些需要与文本一起解释。
这是为移动照片编辑器创建的原始图标可爱的:优雅的插图支持文字提示,帮助用户快速轻松地处理内容。
需要考虑的要点
当然,不可能满足任何用户,满足每一个现有的认知方案,但在平面设计方面,有一些通用的方面需要考虑:
目标听众(身体能力、年龄、文化背景、总体发展和教育水平)
产品使用的典型环境
全球或本地产品传播水平
所选图形和隐喻的识别水平
图形提供的注意力分散/集中程度
所有提到的点都涉及人类的认知能力并影响视觉数据感知的质量。对于设计师来说,重要的是要记住:让用户看到布局的元素是不够的,让他们认识到它们的含义并快速理解它们的信息至关重要。
优漫教育全程大咖级讲师资亲授,多年教学经验,掌握最前沿的IT技术(移动端设计、UI设计、AI与品牌设计、产品交互、photoshop等),拥有实力雄厚、大型实战项目经验丰富的技术团队。用真实的工作体验让学员提前适应职场,4个月后直接走向工作岗位,避免工作后的水土不服。
预约申请试听课
填写下面表单即可预约申请试听!怕钱不够?可就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!
担心就业?一地学习,可全国推荐就业!
-
上一篇:
-
下一篇:

IT培训问答
开班时间





