什么是设计中视觉重量!
作者:优漫动游设计部
2023-09-01 17:08
查看: 222
在设计,视觉重量是一个改变设计元素重量的概念。也就是说,即使在二维平面上,一个物体看起来也比其他物体重。这个概念非常强大。它使我们的设计能够创造一个视觉层次和一个对称、平衡和和谐的设计氛围。如果它被用在一个关键的位置,它也可以帮助我们引导观众的注意力到我们想要的地方。

什么是视重?
视觉重点围绕着不同元素在设计有不同的重要性这一主题。有时表观重量是显而易见的,就像一个更大的物体,它比一个更小的物体更重,因为它占据了更多的空间。在使用颜色时,有些颜色可能看起来比其他颜色更重更强。
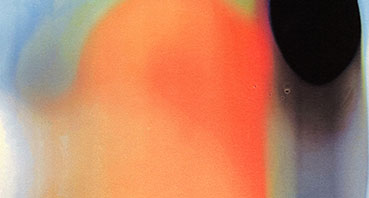
例如,用纯黑色和亮浅蓝色填充白色背景。比较:你的视觉本能中哪个更重?
为了吸引人们对一个物体的注意力(或者把它放在次要位置),我们会有目的地打破平衡,重新创造一个视觉层次,从而吸引我们的目光到我们想要的地方。
颜色
颜色是设计的一个重要组成部分。即使是纯黑、纯白或纯灰这样的素色也能让你看起来像设计。颜色有很多属性,可以影响一个物体相对于另一个物体的表观重量,比如饱和度、亮度和色调。
我们凭直觉感知到的大多数分色都是真实的,这种区分似乎是与生俱来的。例如,高饱和度的颜色更容易引起注意。同样,在浅色背景上,深色比浅色更有说服力。
除了色调之外,颜色还有一些能显著影响视力的属性。例如,饱和度低的红色具有更重的视觉重量,比黄色或橙色更有吸引力。
以下是一些被认为可以改变视觉权重的颜色,按照从高到低的顺序排列:
红色(最重)
蓝色
绿色的
橙色的
黄色(最轻)
对比
对比是设计的重要组成部分,它可以使一些功能在整个布局中脱颖而出。在同一背景下,高对比度的元素比低对比度的元素更明显。正确使用对比度可以保持视觉层次并提高可见度。
明暗度
深色比浅色重。阴影是调节设计整体平衡的有力工具。心理学家无法理解为什么我们看到深色时会感觉更重。在一项研究中,专家发现大多数人会认为底部有深色阴影的看起来更自然。重物体放在下部,轻物体放在上部的方式是一种本能,它模仿重力将重物体拖到物质世界底部的原理。
大小
尺寸是影响视觉重量的一个非常明显的因素,因为在物理学中,如果两个物体形状相同,较大的物体自然会让人感觉更重,占据更多的空间。
在这个例子中,如何平衡视觉重量?有很多方法。我们可以把小的东西放在大的东西旁边,或者把深色和高对比度的东西放在小的东西旁边。如果一个项目是这个设计,的焦点,那么就果断地放大它!这就是为什么我们经常在“主题中心”周围看到一组元素。他们试图吸引用户的注意力,以提高转化率。
比例和密度
在物理学中,高密度的物体比低密度和高色散的物体重。这很容易做到,只要我们减少一堆物品之间的差距。请注意,与左侧的大空白图案相比,右侧有很多物体,但视觉重量仍然相对较轻。因为左边图案的空白部分可以很好地衬托出主要元素,使它放大,放大,再放大。
复杂程度
形状或图案越复杂,视觉重量越重。一个简单的物体很容易理解,而且理解得更快,如右图所示,而左边相对复杂的需要更多的时间来理解它真正想要表达的东西。基于这一原则,在商业设计,我们可以适当地使用更复杂的图形模式,因为它们可以更吸引观众停下来长时间观看。设计的复杂性可以通过纹理、照片和重复的图案来表现。
视觉敏锐度的概念很大程度上取决于设计的直觉。视觉敏锐度深受我们在这个世界上的表现的影响,这个世界是由大小和密度组成的。颜色也能在人们心中唤起一些情感(通常是由于文化因素)。
对UI设计行业感兴趣的小伙伴可以联系下方,领取广州UI设计培训课程七天免费试听活动,助力追梦的莘莘学子把握黄金学习机会成为Ui设计师,用专业技能充实自己,为成功就业奠定基础。了解详情请登陆广州UI设计培训官网
预约申请试听课
填写下面表单即可预约申请试听!怕钱不够?可就业挣钱后再付学费! 怕学不会?助教全程陪读,随时解惑!
担心就业?一地学习,可全国推荐就业!
-
上一篇:
-
下一篇:

IT培训问答
开班时间





