-

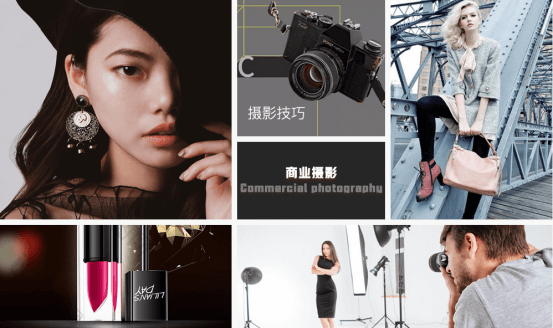
学商业摄影好找工作吗
“学商业摄影好找工作吗?”这个问题问出了很多人在职业转型和技能选择时最核心的担忧。摄影这门手艺,看起来浪漫、自由、有艺术气息,但真到了要靠它吃饭,大家又会开始犹豫:这条路现实吗?市场需求大不大?我学了之后是不是会“积压”在一堆摄影爱好者里?运营视觉设计发布时间:2025/04/25 查看详情 -

商业摄影后期怎么修图?需要学习吗
很多刚接触商业摄影的朋友,最开始会把注意力放在构图、打光、相机参数这些拍摄环节上,但真正拍多了你就会发现:商业摄影拼的不只是拍的瞬间,更是拍完之后的“修图环节”。尤其在商业项目中,后期往往才是决定图片质感、品牌调性和视觉传达是否在线的关键。商业拍摄 运营视觉发布时间:2025/04/25 查看详情 -

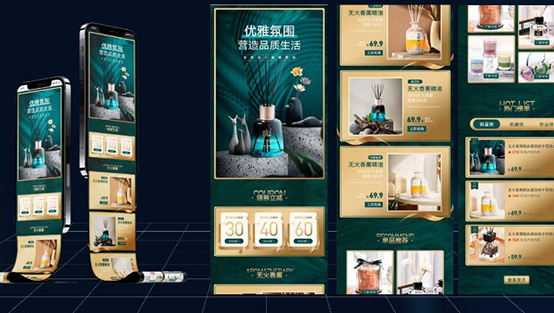
广州商业电商摄影培训学校有哪些?
在广州,想找一家靠谱的商业电商摄影培训学校,说简单不简单,说难也不难。毕竟这个城市本身就汇聚了大量电商企业、品牌公司和视觉内容需求,摄影培训机构自然也不少。但问题就在于,选择太多,反而容易挑花眼,特别是对于那些刚入门、想靠摄影提升职业竞争力的人来说,更需要一所真正能教你“实用技能+落地接单”的学校,而不是单纯堆设备、讲理论的那种“样子货”。电商摄影 运营视觉发布时间:2025/04/25 查看详情 -

商业摄影师一个月大概的收入?
商业摄影师一个月到底能赚多少钱?这个问题很现实,尤其是对于正在考虑转行、刚入行或者已经在拍摄路上的朋友来说,更是一个绕不开的衡量指标。很多人对商业摄影的认知还停留在“拍点产品图”或者“拍拍模特”上,其实这背后的收入结构远比想象中复杂,也和摄影师的能力、资源、人脉、市场定位有着直接关系。商业摄影发布时间:2025/04/25 查看详情 -

电商摄影培训速成班学多久?
电商摄影这几年越来越火,不只是因为大家爱网购,更是因为“图能打”的商品卖得真的更好。说白了,在消费者还没摸到产品、没试用功能之前,第一眼看到的就是照片,视觉体验决定了他们是点进来看详情,还是滑走换下一个。所以不少商家、工作室,甚至自由职业者都开始琢磨,学电商摄影有没有速成的方式?电商设计 运营视觉设计发布时间:2025/04/25 查看详情 -

UI设计的工作范畴有哪些?UI设计是做什么的?
很多刚开始了解UI设计的人,都不知道,UI设计到底是做什么的?是画图的吗?是做美术的吗?UI设计(User Interface Design,用户界面设计)远不只是画几个好看的界面图那么简单。它的核心任务,是让用户在使用产品的过程中,能够更清晰地知道自己在哪、要做什么、下一步该点哪,简单说,就是“让产品好看又好用”。运营视觉设计发布时间:2025/04/25 查看详情 -

全链路ui设计是什么?
提起“全链路UI设计”,很多人第一反应是:是不是UI设计的进阶版本?或者是设计师多学点技能就能算全链路了?全链路UI设计并不是学几个软件、掌握几个风格模板就完事了,它更像是一种“产品全流程视角”的设计思维。从用户触达产品的第一个界面,到完成一次完整操作流程,再到用户离开时的最后印象,全链路设计师要做的,是把这些环节打通、整合、优化,确保每一个节点的视觉、交互、逻辑和用户体验都在可控范围内。运营视觉设计发布时间:2025/04/25 查看详情 -

平面设计师在公司都做些什么?设计素材网站分享
很多人学平面设计时,脑海里对“设计师”的工作是有些浪漫想象的,仿佛每天就是在画板上自由创作、激发灵感、做出炫酷作品,现实一入职才发现,日常其实更多是做“有逻辑的美观”,而不是“随心所欲的艺术”。平面设计 运营视觉设计发布时间:2025/04/24 查看详情 -

ps学成什么样就可以接单了呢?
很多人学PS一开始都满腔热血,想着“我一定要靠这个技能接单赚钱”,结果学着学着发现会抠图、修图、调色,但真到要接单时却懵了:到底我现在这个水平能不能去接活?客户到底想要什么样的作品?运营视觉设计发布时间:2025/04/24 查看详情 -

如何学习平面设计?平面设计学习方法分享
很多人在想学平面设计的时候,第一反应是“我是不是要特别有美术基础”、“是不是得从素描、色彩这些开始打底”?其实真没那么复杂。现代平面设计更讲究的是视觉逻辑和信息传达,哪怕你不会画画,也完全可以走上这条路。运营视觉设计 平面设计师 平面设计发布时间:2025/04/24 查看详情
















